一、简述
1.1 同类工具
Grunt, Gulp, Fis。它们的功用大同小异, 均是面向前端的工程构建工具。解决前端工程中性能优化、资源加载、模块化开发、自动化工具、开发规范、代码部署等问题。
曾写过一篇关于Gulp的博文《GULP的配置和使用》。
这次要聊的是Fis,这是百度的开源工具。Fis的体量比较大, 内置基础组件的功能比同类产品更为丰富。 Fis经历了三个版本, 目前是Fis3。
1.2 使用感受
- 性能优化
CSS,JS,HTML等文件, 在发布后自动压缩。
- 前后端分离
如果代码没有与后端完全分离, 每次调试前端代码, 总是需要对后端的代码进行编译构建, 需要数据库等依赖服务的正常, 十分耗费时间。 例如对维金的代码进行二次开发时, 在我们不熟悉维金系统的部署环境下, 想对前端进行有效改动是十分艰难的。
而前端代码与后端完全分离后就不存在上述问题。 Fis3集成了轻量级的HTTP服务器, 前端代码编写完毕后,Fis3自动构建发布,直接从浏览器看到执行效果。
- 支持Less
使用Less代替Css是大势所趋, 优点多多。
比如 Css中, 属性值均为写死; Less支持变量。这个特性使得我们能够轻易改变整个系统的色彩风格。
又比如Css中, 所有的选择器都只能线性书写, 而Less中, 可以嵌套书写。 显然Less的书写逻辑更加清晰, 不冗余。
Css:
.class-outer .class-inner1 { color: #000000;}
.class-outer .class-inner2 { color: #000001;}
Less:
.class-outer {
.class-inner1 { color: #000000;}
.class-inner2 { color: #000001;}
}
二、安装
2.1 安装Node与NPM
Windows下安装Node,NPM
- 到官网下载页https://nodejs.org/en/download/, 选择相应的安装包进行安装。
- 安装包会自动添加环境变量。 安装成功后, 打开命令提示符, 输入node –v查看版本号。
- 新版的NodeJs内集成了Npm, 所以可在命令提示符中键入npm –v, 查看npm是否安装成功。
2.2 安装FIS3
在命令提示符中键入: npm install –g fis3
- -g安装到全局目录,必须使用全局安装,当全局安装后才能在命令行(cmd或者终端)找到 fis3 命令
安装完成后执行 fis3 -v 判断是否安装成功。
2.3 安装Fis常用插件
2.3.1 内置插件
- fis-optimizer-clean-css
- fis-optimizer-png-compressor
- fis-optimizer-uglify-js
- fis-spriter-csssprites
- fis3-deploy-local-deliver
- fis3-deploy-http-push
- fis3-hook-components
- fis3-packager-map
详情参考链接:http://fis.baidu.com/fis3/docs/api/config-system-plugin.html
2.3.2 需安装的插件
npm install –g fis-parser-less-2.x, Less解析插件
npm install –g fis3-postpackager-loader, 模块加载器。 关于此插件的介绍。
npm install –g fis-parser-template , 模板解析
npm install -g fis3-optimizer-htmlminify , html压缩
三、使用
3.1 配置文件
文件样例:
fis.set('namespace', 'fis-test');
fis.set('project.charset', 'utf8');
fis.media('test')
// 能够解析less文件
.match('**/*.less', {
parser: fis.plugin('less-2.x'),
rExt: '.css',
})
//分配到此属性的资源出现在静态资源表中
.match('*.html', {
useMap: true
})
// 压缩css
.match('*.css', {
optimizer: fis.plugin('clean-css')
})
// 压缩js
.match('*.js', {
optimizer: fis.plugin('uglify-js')
})
//文件分配到此属性后,其 url 及其产出带 md5 戳
.match('*.{js,css,less,png}', {
useHash: true
})
//当设置开启同名依赖,模板会依赖同名css、js;js 会依赖同名 css,不需要显式引用。
.match('/widget/**', {
useSameNameRequire: true
})
// 压缩html文件
.match("*.html",{
optimizer : fis.plugin("htmlminify")
})
// 导入js等外部文件
.match('::package', {
postpackager: fis.plugin('loader', {
resourceType: 'amd',
useInlineMap: true
})
})
3.2 Demo代码
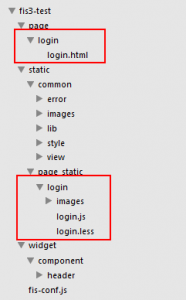
3.2.1 目录结构
如上图, 一级目录有三个page, static, widget。
(1)Page, 放置html文件。 使用二级文件夹对html文件进行分类, 每个二级文件夹下的文件不宜过多, 最多不得超过五个。
(2)Static, 放置Js,Css,图片等静态资源。Static文件夹下有两个二级文件夹: common, static_page。
- Common文件夹下放置整个工程都会引用到的资源, 例如jquery库, 网站的logo, 总体样式等等。Common文件夹下又需建立若干文件夹。
- Images: 系统全局引用的图片资源, 例如系统的图标, 基础背景等。
- lib: js, css等库资源
- Style: 全局less式样
- View: html代码片段
- Static_page文件夹下放置各个页面独有的js,css, img等资源。 此文件夹下资源的组织方式与Page文件夹下组织方式一致, 子文件名一一对应。如下图。
3.2.2 代码结构
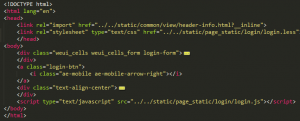
打开login.html文件:

我们可以看到, 页面头部通过<link rel=”import” href=””>的方式引入位于static/common下的html片段文件header-info.html
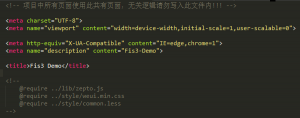
打开header-info.html文件, 我们可以看到所有页面都共用的mete头, 以及js库和公共使用文件。 因此, 只要我们在页面上引入header-info.html, 所有的公共js, less就都引入这个页面了。

再查看common.less文件, 我们只需要把其它公共使用文件引入common.less文件, 所有这些文件就全部被注入到各个页面了。

3.2.3 代码调试
打开命令提示符, 进入到工程文件夹下。键入命令:fis3 server start,
fis3内嵌的服务器就启动了。
键入命令:fis3 release test, 整个工程便会被发布。(注: test是项目配置文件fis-config.js中的media名称)
使用命令:fis3 release test –wL, fis3会监控文件的修改, 如果有文件改动, 已打开的页面会自动刷新(注: 开启-L会导致页面加载极慢, 所以可以只使用-w命令)。
随后访问http://localhost:8080/page/test/login.html, 就能看到前端页面了。
3.2.4 Mock假数据
当后端开发人员还没有准备好后端接口时,为了能让前端项目开发继续进行下去,往往需要提供假数据来协助前端开发。 官网提供了详细方案。
3.2.5 与SpringMvc集成
(1) 为前端文件分配特定的部署文件夹。例如: resources-wap。
<mvc:resources mapping="/wap/**" location="/resources-wap/" />
(2) 修改fis3配置文件, url为部署后的访问路径
.match('*.{js,css,less,png}', {
useHash: true,
url : '/cashier-front/wap/$0'
})
(3) 执行命令:fis3 release test -d E:\workspace\rabbit-client\src\main\webapp\resources-wap,前端工程发布到目标文件夹。
(4)启动Tomcat, 访问链接http://localhost:端口/cashier-front/wap/xxxx, 即可看到相应前端页面。